Thanks for installing the Landmarks extension.
Please note that you're using an outdated version of the extension. You may need to update your browser in order to use the latest version.
The Landmarks extension was updated; information on the latest changes can be found in the change log—However, as you are using an earlier version, you may not have access to all of the latest features.
Instructions for navigating landmarks and changing settings can be found in the README.
If you need support, please check the known issues for Landmarks and, if necessary, file a new issue using the "New Issue" button on that page.
Landmark regions broadly signpost the areas of a page (e.g. navigation, search, main content and so on). This extension allows you to navigate a web page via its landmarks, if they've been provided by its author, using the keyboard or a pop-up menu.
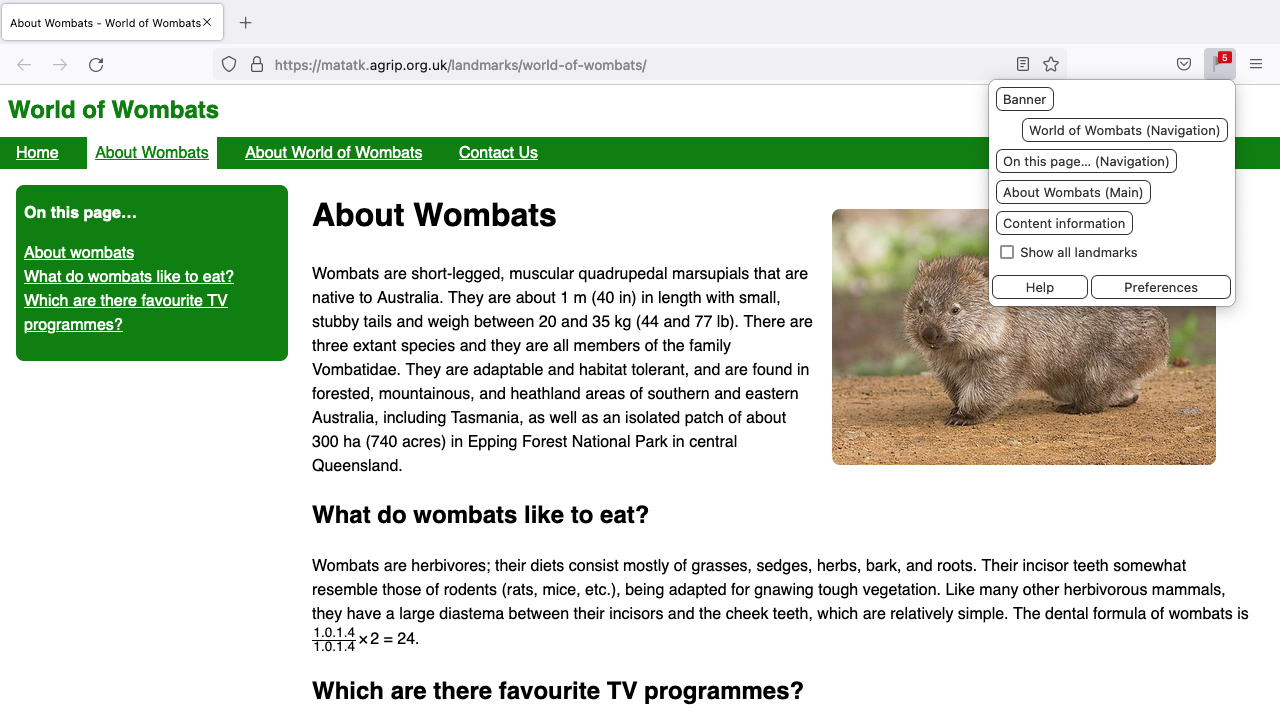
Explore landmarks via pop-up
The pop-up shows landmark regions found on the page, and can be accessed via mouse or keyboard.

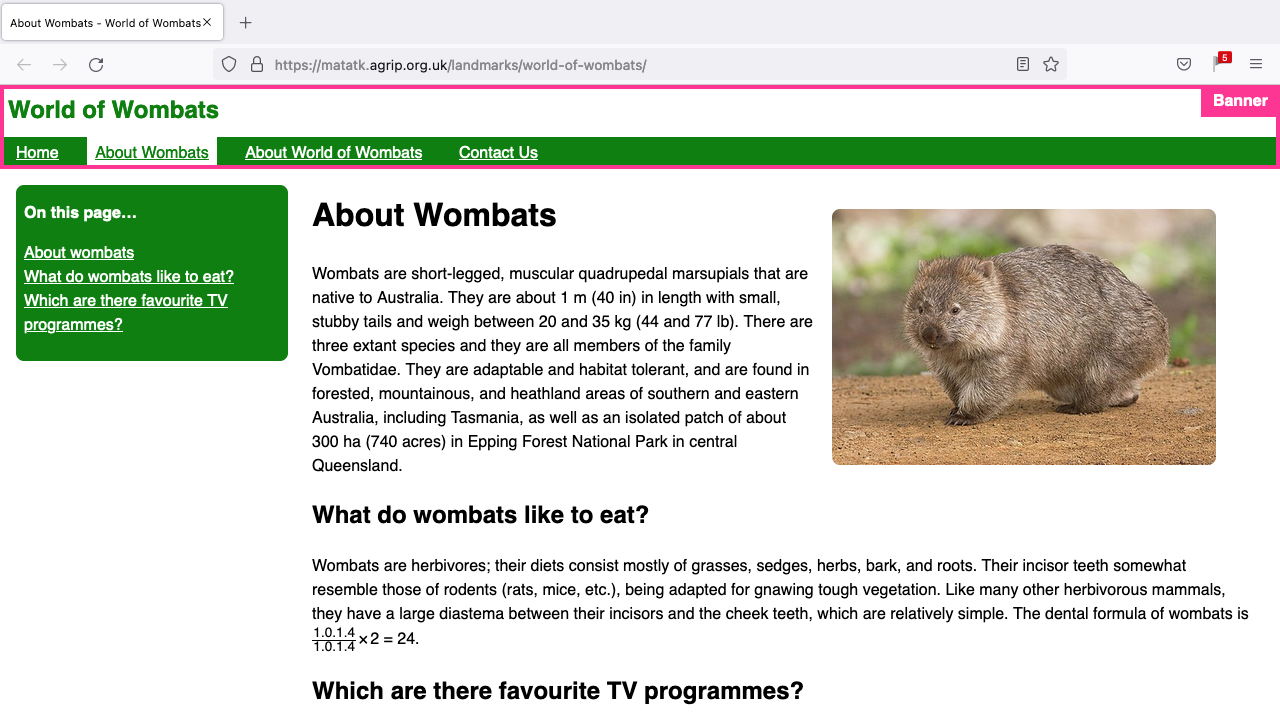
Explore landmarks via keyboard
Landmarks are scrolled into view, focused and highlighted, with their label shown.
You can change how long the border appears, its colour and the font size.
Keyboard shortcuts allow you to move between landmarks directly, and you can also change these shortcuts if you're using Chrome or Opera.

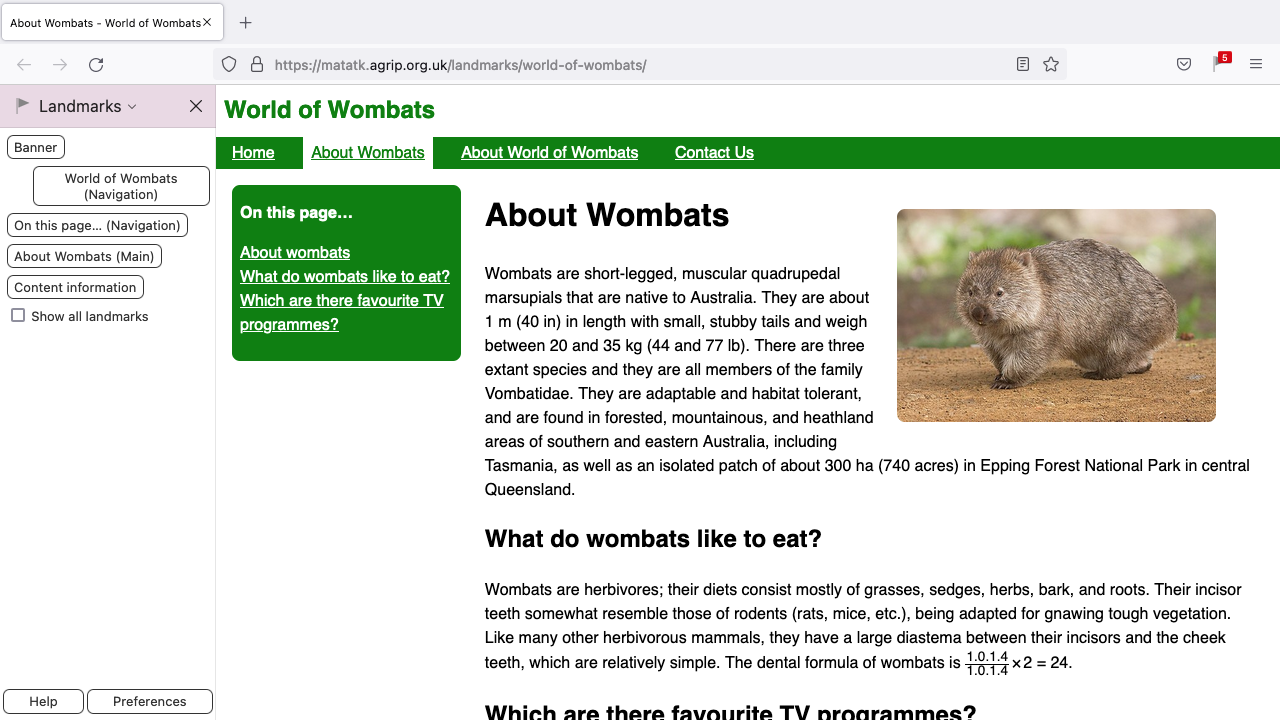
Explore landmarks via sidebar
Firefox and Opera support sidebars, and you can opt for landmark regions to be shown here, too.

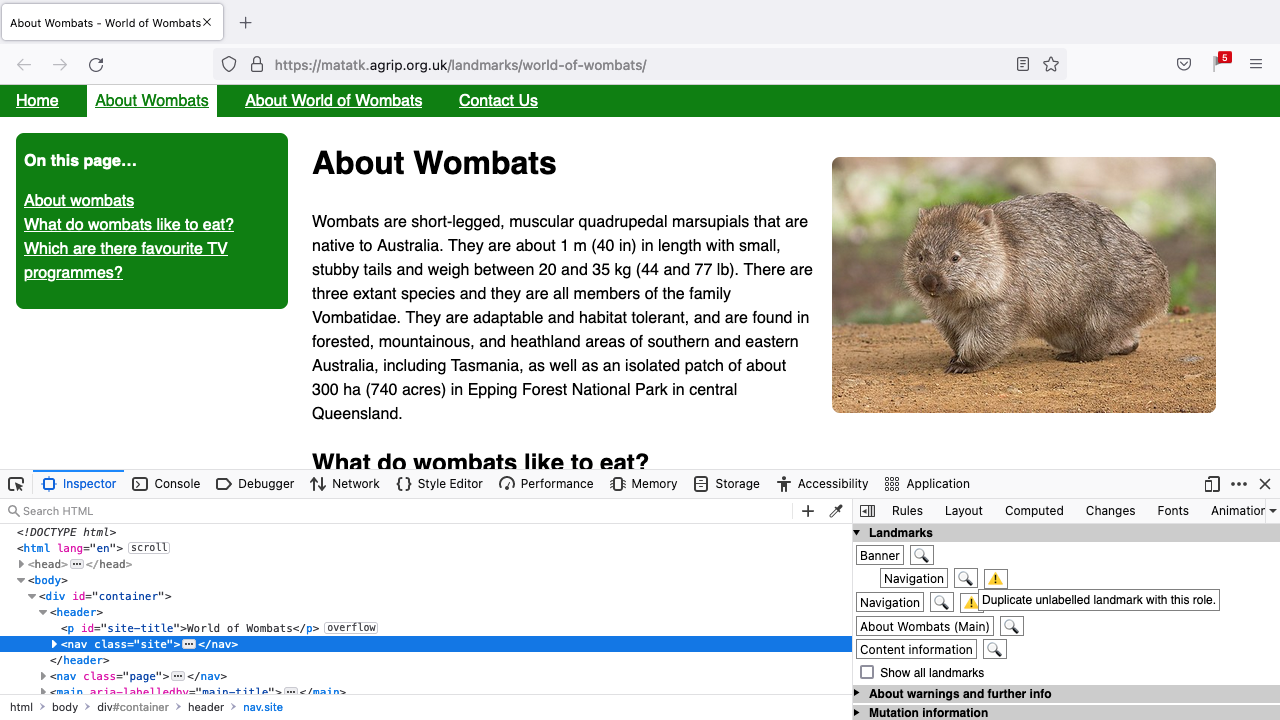
Tools for developers
A DevTools panel allows you to inspect the code behind the landmark regions on the page, and surfaces some best-practice warnings.